Un responsive Design ou un theme mobile eCommerc, lequel est le plus recommandé?
A nos jours, la vente en ligne (e-commerce) n’est plus liée aux pcs portables ou postes de bureau. Les acheteurs utilisent plusieurs types de terminaux : à commencer par les postes fixes au bureau, en passant par tablettes et en finissant par les smartphone (Iphone, Android et windows phone). Les utilisateurs utilisent des moyens très varié pour consulter leurs sites e-commerce préféré.
Comment alors, les vendeurs en ligne doivent présenter leurs plateformes pour s’adapter à ces différents canaux : Mobiles, Desktop et tablettes ? Cette question est l’une des questions les plus importantes à nous jour et on y trouve deux réponses : Le Responsive Design et Thème mobile, mais lequel correspond le plus à vos besoins ?
Que Signifie le Responsive Design
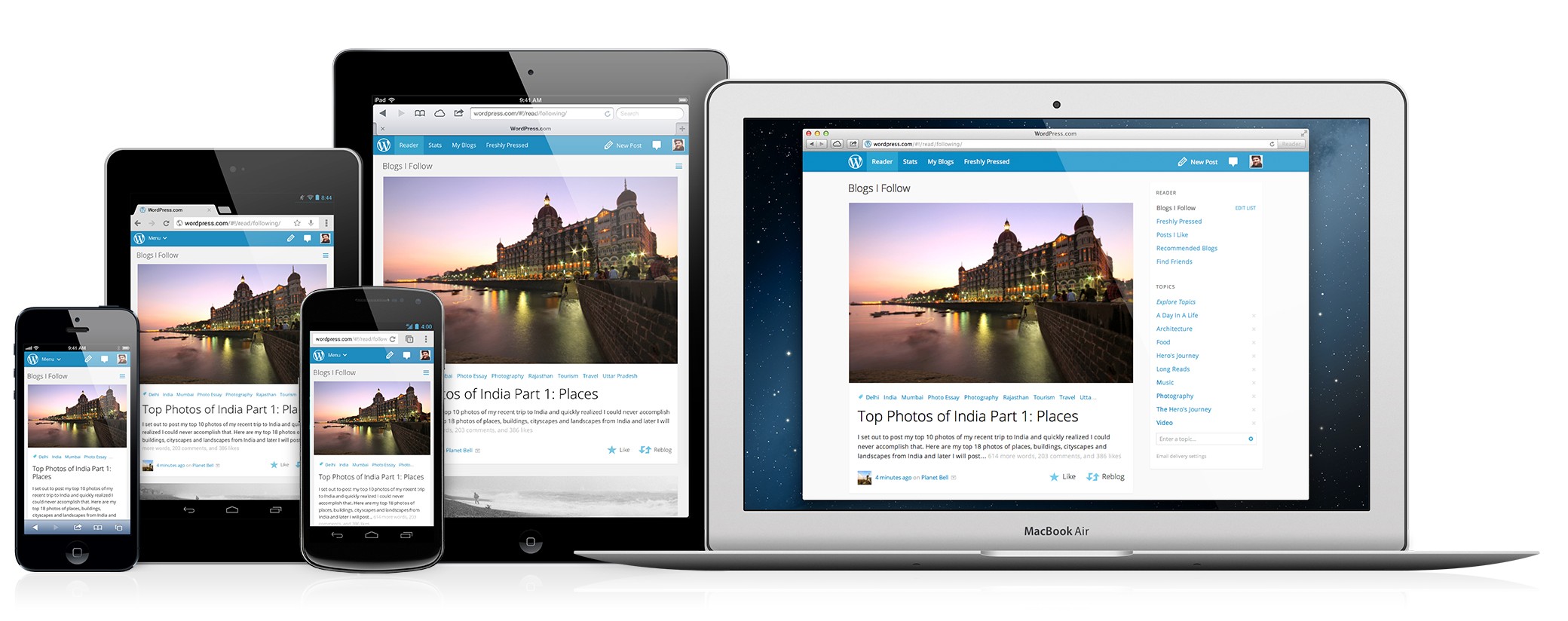
Le Responsive Design n’est rien qu’une simple création d’une page web dont le contenu s’adapte aux dimensions du terminal utilisé. Au lieu d’avoir un site pour la version desktop, un autre pour le mobile et un troisième pour les tablettes, avec le Responsive Design vous pouvez un seul site web qui s’adapte aux terminaux : Proportions, tailles des images, les menus etc…

Que Signifie le Thème Mobile
Un Thème Mobile est un présentation du site principale faite pour les terminaux mobiles comme les smartphone. Pour un site e-commerce plusieurs thèmes mobiles sont gérés pour s’adapter aux différents terminaux. Les thèmes mobiles contiennent moins de contenu et un look and feel qui facilite la navigation.
Le Responsive Design vs Le Thème Mobile
Google a publié une excellente comparaison à propos de ce sujet :

Cette comparaison concerne tout type de site. Nous allons nous concentrer dans cet article sur les site e-commerces.
Responsive Design V/S Thème Mobile – Par les Développeurs?
- Les plateformes e-commerce comme Magento, Prestashop ou d’autres qui utilisent plusieurs extensions pour présenter leur vitrine rendent la tâche très difficile pour les développeurs pour mettre à jour le design, quand il s’agit d’un thème mobile. Tout changement qui concerne une extension front nécessite « généralement » le développement from scratch de la version mobile de cette extension..
Conclusion– Le Responsive Design est une meilleure option quand votre site utilise des extensions tierces sur la vitrine (front)
- Si le site en question est un site existant, fortement customisé, le thème mobile est une meilleure option pour ce scénario. Il est très compliqué d’implémenter un Responsive Design sur un site existants comme Magento, en comparaison par le simple ajout un thème mobile.
Conclusion: Le Thème Mobile est un meilleur choix pour un site e-commerce existant.
- Le Design de n’importe quel site e-commerce est amené à être régulièrement modifié pour meilleure présentation du contenu et de la saison : Collection Hiver, Collection d’été… Avec un Responsive Design, les modifications seront faites une seule fois pour les différents terminaux, alors qu’avec u Thème Mobile les modifications doivent être faites sur la version Desktop/laptop, version tablette, version smartphone…
Conclusion: Le Responsive Thème est un meilleur choix pour les plateformes e-commerce qui changent leur design régulièrement.
Responsive Design V/S Thème Mobile – Optimisation du contenu et SEO?
Le Responsive Thème utilise une seule version du site web e-commerce. Les URls et les pages web sont affichés sur tous les navigateurs et les terminaux. Le même contenu est optimisé pour tous les terminaux.
Le thème mobile utilise généralement trios approaches :
- Sous domaine (m.yahoo.com)
- Sous dossier (yahoo.com/m/)
- La même url avec différents fichiers CSS
Pour la première et deuxième approche, vous aller devoir de mieux gérer la duplication du contenu, et les urls dupliquées pour ne pas personne en pertinence SEO.
La troisième approche utilise le meme contenu optimisé du site, et elle est aussi efficace que la solution du responsive Design, La seule contrainte est que plusieurs plateforme e-commerce ne supporte pas cette solution.
Conclusion: A ce point de Responsive Design du site dispose d’un avantage clair sur le Thème Mobile parce que l’approche du thème Mobile, risque de vous causer de problème de contenu dupliqué accessible depuis urls différentes.



